La característica ubicua de la Arquitectura de la Información hace que se pueda encontrar en cualquier entorno en el que exista la necesidad de estructurar un conjunto de datos o, donde haya una necesidad de información, más allá del ámbito puramente digital.
Para demostrarlo se va a exponer dos ejemplos de flujos de navegación sobre dos interacciones alejadas de los productos digitales.
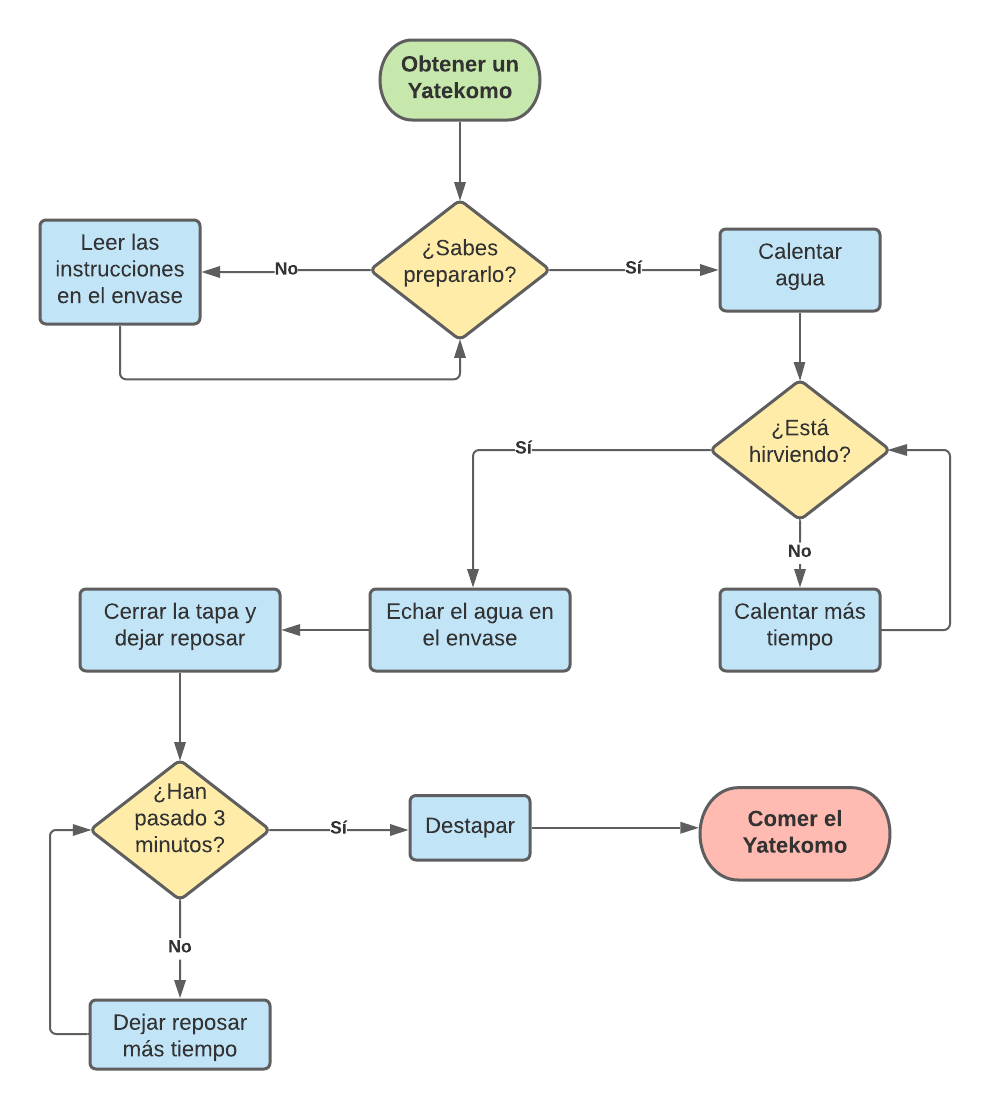
Comer un Yatekomo
El Yatekomo es un producto de Gallina Blanca que consiste en un plato de fideos orientales cuya característica principal es que tiene una preparación muy sencilla y se pueden consumir en el propio envase.

Este diagrama de flujo contiene tres momentos de decisión en el cual el usuario se enfrenta 2 puntos críticos para el desarrollo de la interacción.
- Nivel de conocimiento del usuario («¿Sabes prepararlo?»).
- Pasos clave del proceso de preparación (Temperatura del agua y tiempo discurrido).
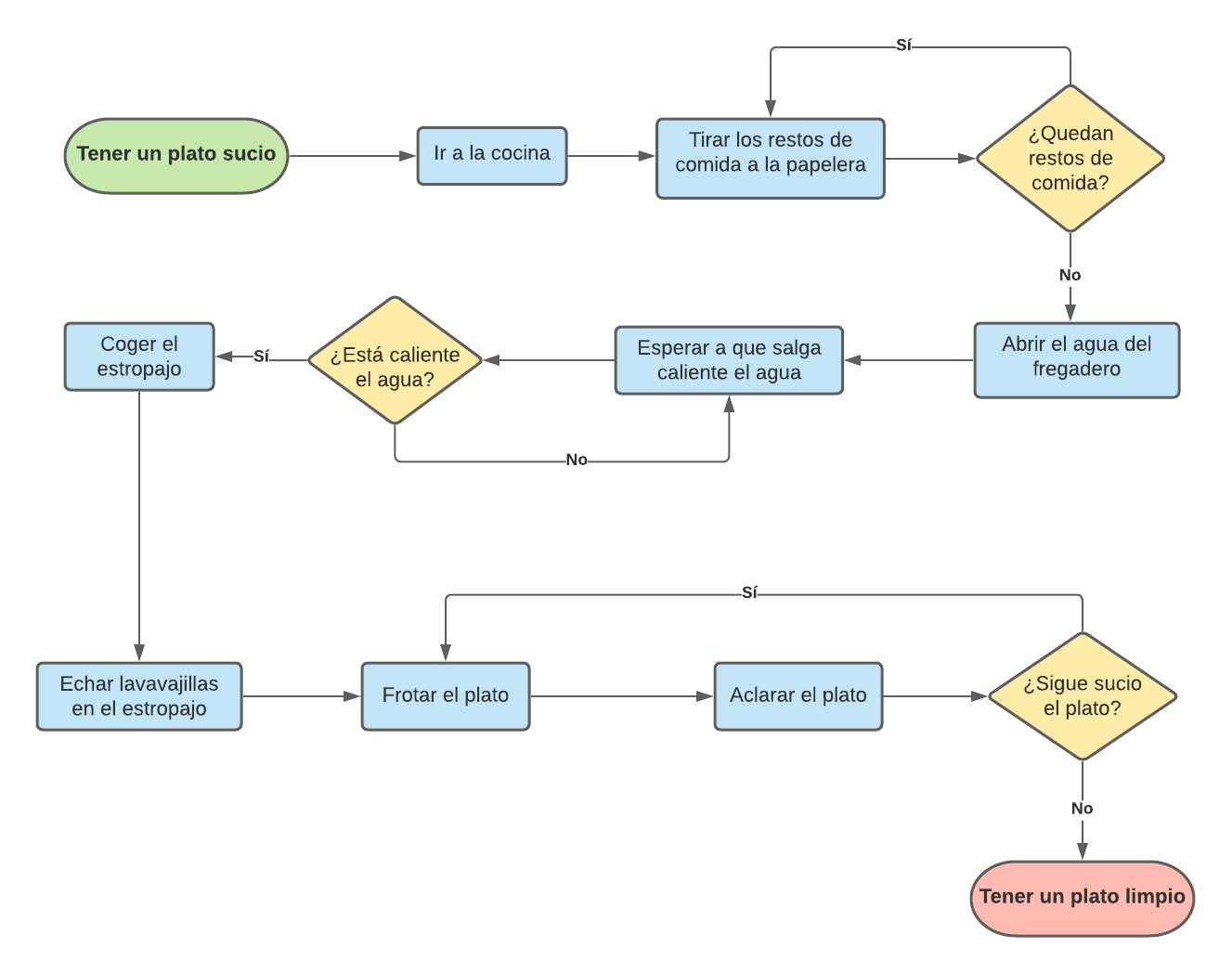
Lavar un plato sucio
En este caso, el tipo de interacción hace referencia al proceso de lavado manual de un plato en el fregadero de una cocina.
Sería una interacción reemplazable por el uso de lavavajillas, pero suponemos que el usuario carece de este electrodoméstico.

En este caso, los momentos de decisión están directamente relacionados con el propio proceso de lavado y aseguración del usuario de que las condiciones son las óptimas para llevar a cabo la acción.
En el primer punto de decisión el usuario se asegura de que no haya restos de comida en el plato. En el segundo punto de decisión se asegura de que el agua esté caliente para que la grasa se limpie más fácil. En el tercer punto de decisión el usuario hace una comprobación final sobre el resultado final de la interacción para asegurarse que esta ha finalizado.
Es necesario recalcar la importancia que el diseño y desarrollo de productos ha tenido sobre la AI. Entender que hay interacción con cualquier tipo de producto o servicio, aunque no sea digital es gracias a ese diálogo constante entre arquitectos de información y desarrolladores de producto.
El avance tecnológico no aumenta o disminuye los flujos dinámicos de la navegación, simplemente los modifica. La navegación por una app o una página web puede seguir un esquema de interacción muy similar a los analizados en este post, aunque la interacción sea completamente diferente.
Bibliografía
- Jiménez, L. (2020). Interacción y arquitectura de la información.
- Design Toolkit: Diagramas de flujo y guía para elaborarlos.
- Herramienta utilizada para los diagramas de flujo: Lucidchart